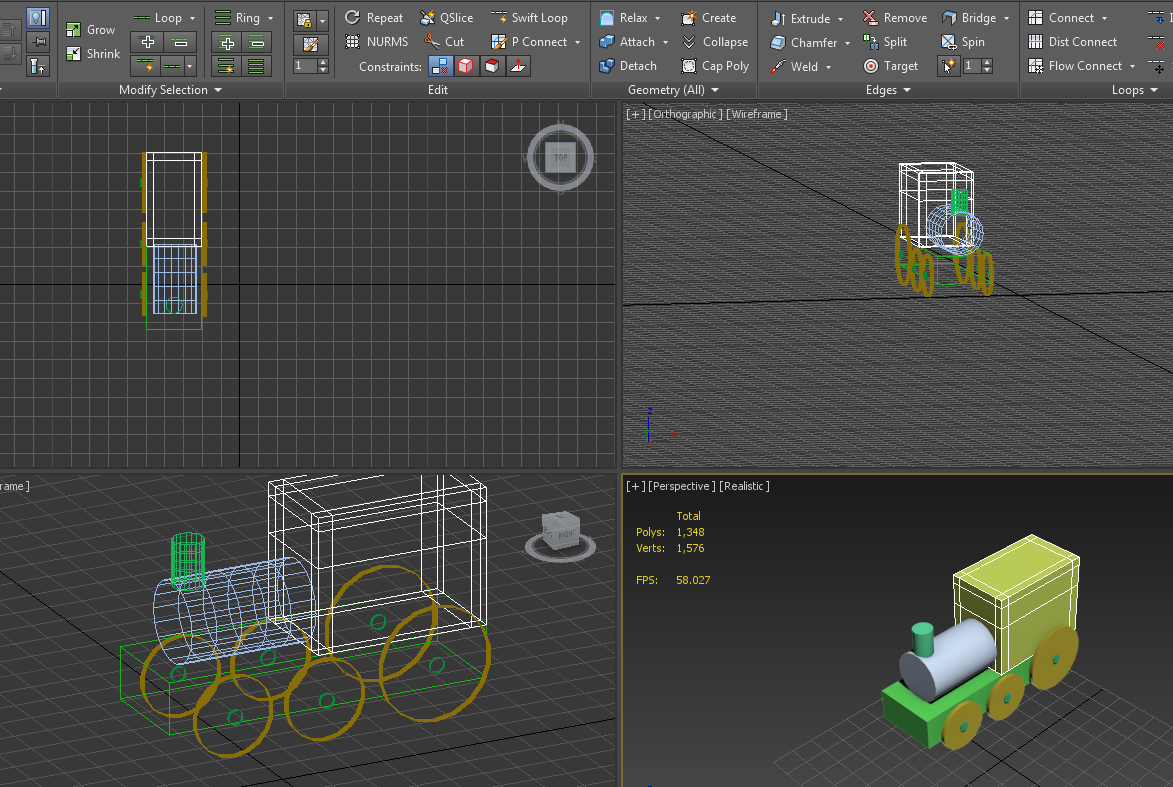
Here is my train model (not finished in this picture) for my assignment, I named him Toot Toot :)
Say hi!
Blog for SAE QANTM Animation Course, 2014 T2. This will most likely be used after the course, for personal artistic uses.
Friday, August 29, 2014
Animation
Rigging and Animation:
This part proved to be more difficult than I'd have liked. At first it seemed easy, adjust the pivot points of the objects to be where the towbars were connected, but to actually animate with those proved to be a very hard task for me.
I chose 3 animations to use for my final, which included:
- Train and carts following a circle path, as they would on a railroad. I also added them bopping up and down for a bit of fun.
- The train's wheel blocks (The rectangular boxes covering the wheels, this is what I called them here, because they're actually called wheel rods, but I kept saying the wheel rods were the cylinders that the wheels were attached to) coming out and waving to the camera.
- The train stopping, crouching down, then zooming back to it's starting position, to allow for a loop effect. (This ended up not working quite right, but I couldn't fix it due to reason I'll state soon)
To get the train and carts to follow a path in a circle, I simple created a circle, and used path constraint on the objects to put them on the circle and start spinning. However, this created quite a few problems with my other planned animations, because as soon as I started to alter what happened to them on the timeframe, it would mess up the loop, and the train would reverse itself (This actually worked for my final animation idea, so that was lucky)
Eventually I managed to get the animations to a level I was mostly happy with, but there were problems with the objects occasionally flipping with any scale change, as well as disconnection between the models as they followed along the path. I was unable to fix these issues, but I'm still happy with my end result.
Texturing
Texturing:
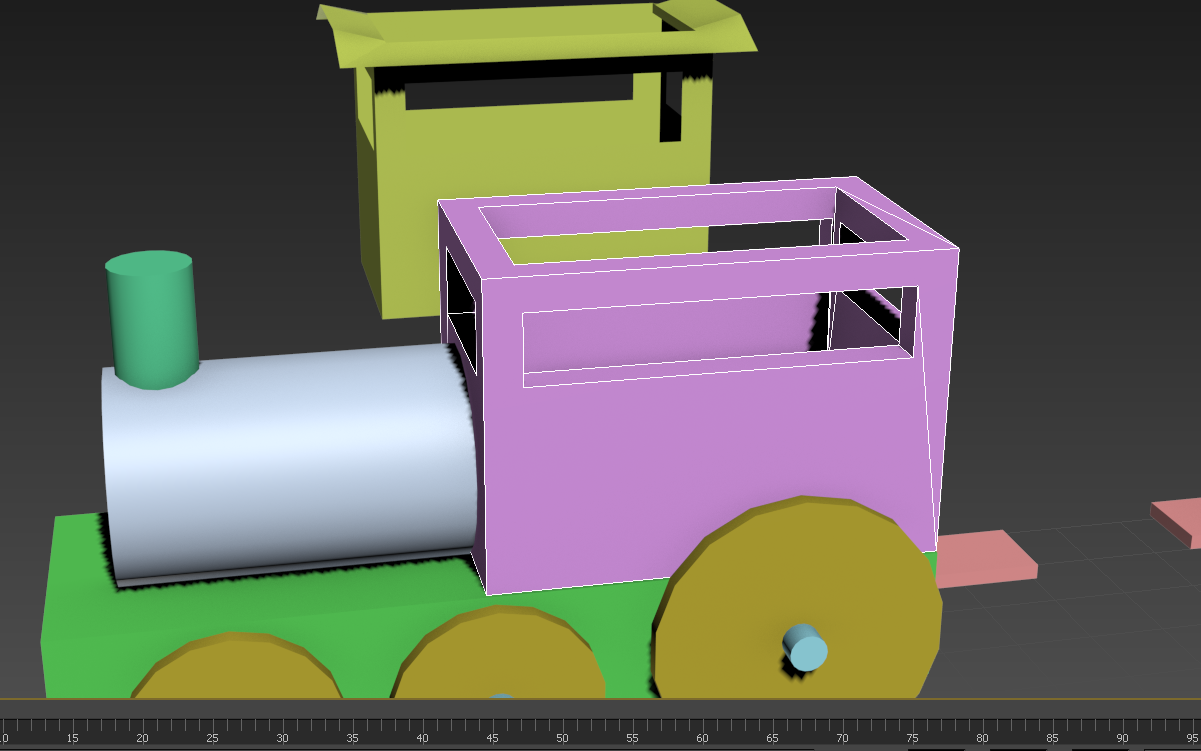
The next part was my favourite, texturing. I really wanted the train to look like a kid's toy, so very bright, basic colours were used to get the desired effect.
I tried many different colour choices, and ended up with something different to this picture, but the idea is the same.
In the end, I chose to add small details on main train and back carts since it looked so plain without them. There wasn't much to say about this, I put the UV map into Photoshop and coloured it until I was happy.
MDU105.3 UVs
UV Map:
I was pretty rusty with this since the last model I unwrapped was the treasure chest from the last assignment, so it took a fair bit of time and effort to get this to look right.
It started out well, everything was going as planned and even though those diagonal lines I mentioned earlier were still showing up on the UVs, they didn't seem to be causing any problems so I left them as is and continued unwrapping.
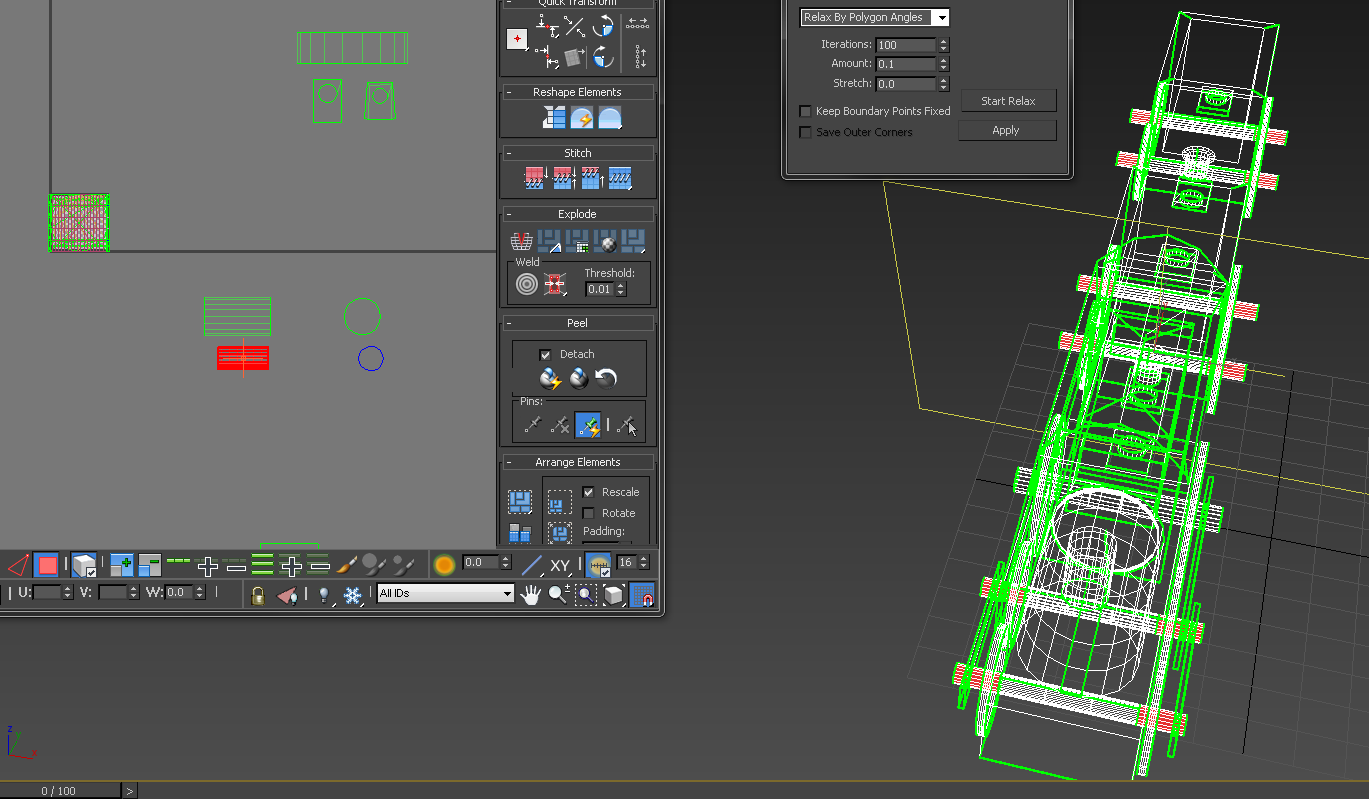
This ended up being the UV map for the Driver Carriage. The window sill edges weren't included here as I did them later. The carriage roof didn't seem to want to break and relax correctly, so I had to compromise by separating a lot of the polys to make it work. Obviously this could have been done more efficiently, but I was okay with my work on this.
When it came to the wheel rods and the train front cylinders, I wasn't entirely sure how to unwrap those properly. So at first I tried to break and relax all of the long edge lines, and project the UV from the view of the train's front. The end result was a spiderwebbed circle shape, and a half-circle one as well for the large front cylinder (due to the fact that the bottom polys on the cylinder were hidden and I assumed I could unwrap it without those polys selected).
I left those as they were and continued on, with my only real struggle after that being the towbar hole, and deciding which viewpoint to project from. Eventually I realised that since it was only a very small, and mostly unnoticed part of the model, it wouldn't matter too much for detail, so I just decided to make it all one colour and project side-on, rather than top-down and relaxing the vertical poly edges. This meant that the texture would simply be applied to both sides.
After a lot of frustration and confusion, I eventually managed to unwrap and map the UVs in a way I thought would work correctly, and decided to move on to texturing.
That's when I realised something... I'd forgotten to apply a checker material to my model at the start, so all of my UVs would probably be completely wrong, how right I was.
Once I went back and applied the material to the objects, I realised how terrible my unwrapping was, and had to go back and fix everything. There were some parts that I just couldn't understand and fix, such as the sides of the back carts, and also the inner cart polys as well.

However, in order to fix the cylinders, I simply did two separate projections, one of the cylinder face, and one of the cylinder body itself side on.
After more time and frustration, I fixed my UVs and got to work on texturing them.
MDU105.3 Final Model Touches
Final Model Touches
By this stage I was fairly pleased with how my model was looking, and so all that was left was to add in a few extra bits, like the wheel rods and the towbar bolt/pin, and make sure everything lined up correctly.
Initially I modelled the pins with a square shape, simply because I thought it would be easier to unwrap later on. However, I then realised that it was less realistic because the carriages would simply not turn nicely or believably. The only solution was to make rounded bolts. I also had to change the towbar hole as well, so pro boolean was used again.
This will enable the parts to all move together nicely, and hopefully won't be too difficult to UV Unwrap.
MDU105.3 Carriages
Carriages:
I realised that I also needed to think of how they would connect and move together in a line, so I added towbars that could link up with some kind of bolt/screw/pin that could be used to keep them together.
After this point, I decided that I didn't like how flat the Driver Carriage looked with those windows. I thought it was too flat, and in order to seem more realistic it had to have actual edges and substance. At first I wasn't sure how this could be achieved, and so I researched ways to get the look I desired, and was directed towards the use of Pro Booleans. (YouTube, 2011)
 The only thing I had a problem with when it came to this method was that it left my UVs with an odd diagonal line coming from the bottom of the Driver Carriage box to a window corner. However, since it wasn't really affecting anything, I left it as it was.
The only thing I had a problem with when it came to this method was that it left my UVs with an odd diagonal line coming from the bottom of the Driver Carriage box to a window corner. However, since it wasn't really affecting anything, I left it as it was.
----------------------------------------------------------------------------------------------------------------------------------
YouTube,. (2011). How to create 3d window in 3d max. Retrieved 12 August 2014, from https://www.youtube.com/watch?v=mZUlyig7vX8
MDU105.3 Idea and Model
Beginning:
My initial idea was to do more of a Dragonoid mechanical piloted robot, which then changed to a Flying dragon, which then changed to a Viking longboat. However, these ideas were a bit far-fetched and weren't approved.
So, of course, my next idea was to model a toy train. Logical thought progression going on here.
This was the basic beginning of my model, made from boxes and cylinders which were joined together appropriately.

This model was obviously very basic, so I then decided to add some windows for the Driver Carriage. I first tried this by adding swift loops where I wanted the windows to be, selecting the polygons I wanted as the windows, and then deleting them. At the time, this seemed like the logical idea.
This seemed okay for what I wanted, and I didn't really know how to make it look thicker, so I left it for the time being.
I also then went on to bevel the roof, extend it out further either side, and bring the outer edges down to make a slanted roof. By this point I thought it was looking okay, and considered adding more carriages to give it more complexity.
Tuesday, July 29, 2014
Update: Exporting Issues
Update: Exporting Issues
After rendering the animation, I attempted multiple times to export it through Adobe Premiere and Media Encoder, with it failing.
It was an unknown error with compiling the movie, and it took me days to figure out what was wrong. Thankfully, Elle helped me figure out that it was due to a corrupt image in my image sequence, located the image, re-rendered it, put it back into the sequence, and exported it without any troubles.
I'll definitely know what to do when I next encounter this problem, if I do.
Monday, July 28, 2014
MDU105.2 Overall Assessment and Issues Encountered:
MDU105.2 Overall Assessment and Issues Encountered:
The process of going through an entire production pipeline in this assignment was definitely an eye-opening experience. I've learned many things during this time, such as how you can never take time for granted, how sometimes things just won't go how you planned, and that you need to take these things into consideration during the planning stages or you'll be late with your deadlines, and most of all, just how much it pays to keep practising with the software to sharpen your skills and create better and better things.I'll definitely look back on this assignment as the best way for me to have an idea of what 3D animators must go through everyday to create films, tv shows, games, etc., and I can now break every part of the process down in my mind to give myself a better idea of how they create them.
During the whole production, I encountered quite a few problems. While most were minor and easily fixable, there were some that resulted in complete do-overs to solve.
These were:
- Not enough polys on the chest front (I had 4 on the extruded surface instead of 6)
- When extruding the top of the chest down to make the inside of the chest, the extruded part protruded in front of the front chest face. This was quickly fixed by adding in a step I missed, which was to inset the top of the chest base polys.
- Snapping UV vertices to each other occasionally resulted in incredible amounts of lag, and this would not stop after loading the previous saves, restarting 3DS Max, restarting the computer, or even changing computers, as I had to completely re-do the chest multiple times both at university and home. I could not find out what was causing this problem, and waiting through the lagging moments did not result in it eventually going back to a normal speed. The only solution I had was to make the chest again from scratch and hope I didn't mess up the settings again.
- While texturing, there were times when the textures weren't quite sitting right, or were at weird angles to other parts, as was visible thanks to the recommended checker pattern material. This problem was fixed by simply going back a few steps and correctly breaking the right edges which I missed.
- Again while texturing, I had many fears that my texture image was going to be too pixelated, because in 3DS Max it was showing up with few pixels, and the texture was very blurry. I believe I fixed this by resizing the UV jpeg image to 2048 x 2048, as I had initially had it sized to 1024 x 1024. However, I can't actually be sure that this was the solution to the problem or not, as I realised that rendering the image smoothed everything out to a high quality, clean finish.
- While animating, there were many times where I wouldn't have Auto Key selected, and so of course my animations weren't working. Clearly this mistake was fixed by realising what the problem was, and turning Auto Key on to add key frames.
- The coin cluster inside the chest issue which I spoke about during the Animating blog was one big issue I came across also, not creating and rigging the coins to the chest before I began the animation process was definitely not a smart move.
- With texturing again, I realised near the end of my production process that the UV lines on my chest were still visible, so this was easily fixed by going back into photoshop and hiding the UV layer.
- During the rendering stage, I somehow managed to irreversibly make the render show just a plain black image, even after going back through the tutorial video and setting everything to the correct settings. I later realised it was because I was setting the quality of the render too early, or perhaps without an actual camera selected. This issue pushed back my submission time by a whole day, because I simply could not figure it out, but later realised that simply loading back to a previous save fixed the issue, and I made sure to leave rendering until the very last step.
- The final issue I had with this production was going over the final, completed render image sequence, and realising that I still hadn't learned my mistake of not selecting a camera whilst rendering. Instead of panning around the board, then zooming in like the scene was supposed to, I had the whole thing rendered in perspective view, right in front of the board. The render time was about 6 hours, and of course this pushed my submission back even further. However, I doubt I'll be making that mistake ever again. I have definitely learned from that one.
These were the big issues that I encountered with my brief production, and I can only imagine what it would be like for a company worker on something of a much larger scale! It's insane to think about all the aspects that make up complex productions, and how much time and effort would have gone into making them.
I definitely have a new-found respect for 3D animators after this assignment, and I'm much happier for it.
MDU105.2 Animation
MDU105.2 Animation
The first things I animated were the palm trees, because I figured that after the board opened up, the trees would be the first things to pop up.Using the curve editor, I smoothly sped up and slowed down certain parts of their bouncing to make the scene seem jubilant.
Initially I was going to have the trees stop bouncing before the chest landed, but that looked strange to me, so I extended their animations beyond that. I altered each tree individually in the curve editor so they would all seem more separate, and not look so... copied. I wanted it to seem as realistic in cartoon movement as possible.
The chest was the next asset I animated, and I simply did it the way Steve showed us in the tutorial video. I didn't change it much because it was the most effective and entertaining way to animate the chest, from start to finish. Adjusting the stretching and squashing was very enjoyable, and I had a lot of fun messing around with overly exaggerated animations for everything in the beginning.
There were no problems that I encountered when making the chest move, so everything in this part went very smoothly.
The coins were the next animation challenge. Each coin was animated one by one, from the beginning position in the chest all the way through to the final landing. I'm not sure if there was a more time-effective way to animate the coins, but I quickly learned that it wasn't possible to simply copy one coin, move it's position from the original, and hope that it would play through the same animation sequence in a different spot. When I did try to do this, the copy just merged with the original halfway through the jump, and landed in the exact same position.
It's because of the time it took to animate that I wasn't able to create as many animated coins as I would have liked. However, I'm still very happy with the final product and of my efforts.
I actually had some trouble when I first started to animate the coins, because I wanted the treasure chest to remain looking full, even after coins had spilled out of it. Therefore, I decided to set a base layer of coins on the inside of the chest, and a layer hovering slightly above it.
The problem here was that I had completely rigged the inner coins to the chest at the start when I animated the chest, and only thought to create the separate jumping coins later on. This resulted in my coins just hovering above the board, in the position they'd be in if the chest hadn't moved from the board at all. So when I played through the animation sequence, as the chest hovers above the board and then drops down, the jumping coins are sitting there in the middle of the board, not doing anything until the chest lid opens.
I know that there was probably an easier way to sort this out, which would have seemed more logical, but I instantly thought to just have the jumping coins placed directly under the board until the chest landed, then move them up and let them resume their jumping out of the chest.
I used this same 'under the board' method for the palm trees, crabs, shells, starfish and the grass placed on the board, and it has proven effective for my production. I'm happy with it like this.
Each coin has it's own bouncing animation upon touching the board for the first time, before settling flat on the surface. I felt that this made the animation a little bit more realistic.
An extra little fun detail I added was to make two of the coins jump out of the chest, and hit the crabs on their heads, knocking them upside down.

The final assets that I animated were the crabs, which were a lot of fun to move around because of their multiple moving points. It was entertaining to move their arms and pincers around to give them more life.
The only difficulty I had was that I had animated the two coins that hit the crabs before I animated the crabs getting to those positions at the time of impact, so it was a bit of meddling around that was required, in order to let the crabs dance and have fun before getting hit on the head.
MDU105.2 Lighting
MDU105.2 Lighting
Lighting was something that I found to be very easy once I figured out the correct render settings. I'll admit, at first I was very worried with my render because it was very dark and shadowy, which is exactly the opposite to the desired effect when creating a fun, appealing advertisement for children.However, once I corrected all the settings to what the tutorial suggested, everything was perfectly fine, and the final render is lit exactly how I pictured it to be.
MDU105.2 Scene Assembly
MDU105.2 Scene Assembly
Assembling the scene was actually very fun. To be able to determine exactly how you want the audience to view the scene during the production, and actually make that happen yourself, was a very rewarding experience.The only possible problem I could see with this step would be going overboard with your ideas, and straying from what the client wants and what you've both agreed to. I made sure to set the scenes as was agreed on in the storyboard.
If I were to have deviated from the predetermined plan then the client would have every right to be upset, and I would have to go back and undo a lot of work that wasn't necessary in the first place.
If you stick to what is agreed, both you and the client will be happy in the end.
MDU105.2 Rigging
MDU105.2 Rigging
Rigging each object was very simple. For all the assets aside from the chest this was already done. I feel like if I had more time, I would have tried to create my own beach creature (like the crab), and attempt to rig and animate it convincingly.The coins were linked to the chest base, and the chest lid to the chest base also. Aside from linking the camera to the board, this was about all I needed to do in the rigging stage, and I found it quite enjoyable to play around with each object's movement range.
MDU105.2 Texturing
MDU105.2 Texturing
After my initial treasure chest research, and my decision to change the default metal colour to more of a yellow-gold, I set to work trying to find the correct shades and tones that would work in the same way as the metal colour palette provided.I believe I found good colours, and I'm happy with how they turned out on the final product.
The tutorials were incredibly easy to follow, which I'm very grateful for. They explained the process of making the texture to match the UVs, how to add nice details, and Elle even taught me new techniques and hot keys that I wasn't previously aware of. I can't say that I had any trouble with this part of the production, aside from forgetting to hide the UV layer at some points during the process.
I felt most comfortable texturing the chest than during any other part of the production so far, and I feel like it will remain my favourite to come.
I also think that if I were to get a job in the industry of 3D animation, I'd like to focus my skills on texturing models, because I enjoyed it so much and I was genuinely excited to learn new things to better my knowledge.
MDU105.2 UV Mapping
MDU105.2 UV Mapping
The UVs were quite easy to do once I understood how to break polys properly, and how to envision them unwrapped.
Elle's videos were very easy to follow, with just some minor mishaps on my part, such as missing one snap when snapping two polys together, breaking edges on the model, etc. These were all small mistakes that were fairly easy to fix.
There was however, a major problem involving the poly snapping that I'll mention in the final blog, but it resulted in me starting my chest model all over again, at least twice.
I am now, however, very proficient at making the chest without the need for the tutorial video whatsoever, so that can only be a plus.
MDU105.2 Modelling of Assets
MDU105.2 Modelling of Assets
The treasure chest was the only asset of the production that was left to be modelled. We were briefed to create a pirate board game advertisement, targeted for younger audiences, and so with this knowledge I knew that the chest would have to look inviting, bright, and fun.
With this in mind, and my decision to model my treasure chest after my last production blog's chest pictures, I set to work on creating a chest that I believed would be suitable for the task.
The video tutorials were easy enough to follow, with some minor problems that I'll compile into one single blog at the end of the production, but I did manage to fix them, and the result was a perfectly good treasure chest model.
The video tutorials were easy enough to follow, with some minor problems that I'll compile into one single blog at the end of the production, but I did manage to fix them, and the result was a perfectly good treasure chest model.
Tuesday, July 1, 2014
3D Textures & Shaders:
Firstly, I'll try to explain what the difference between the two is.
A texture is an image that you put onto a 3D model's surface, to make it look like it has texture.
It gives the model its colour and realistic quality.
(Kumar, n.d.)
Like the picture above, a texture has been applied to a cube, in order to make it look like a wooden crate. Textures can be created in many different programs, and add realness to your 3D models.
Now, a shader is a set of properties that you apply to an object, which determine things such as light reflection, light absorbency, translucency, glow, shine, etc. You can then apply textures to the shader, so that it has all the properties you just set for that shader.
Below are some examples shaders...
In some programs, there isn't actually a distinct difference between the two, but this is the difference I have learned about thus far.
For working in the 3D Graphics industry, this knowledge is incredibly important. It's useful to know which is which, and exactly how both textures and shaders affect a 3D object.
To be able to use this to make incredibly realistic in games is awesome, and I appreciate the work that texture artists put in all the more.
---------------------------------------------------------------------------------------------
To be able to use this to make incredibly realistic in games is awesome, and I appreciate the work that texture artists put in all the more.
---------------------------------------------------------------------------------------------
References:
3dbuzz.com,. (2004). what is the difference between shaders and textures?. Retrieved 1 July 2014, from http://www.3dbuzz.com/forum/threads/58012-what-is-the-difference-between-shaders-and-textures
Create 3D Games,. (2012). Shaders, Materials, and Textures. Retrieved 1 July 2014, from http://create3dgames.wordpress.com/2012/07/24/shaders-materials-and-textures/
Kumar, K. (n.d.). K.S.Satish Kumar Portfolio: Texturing A Mapped Model. Satish3dartist.blogspot.com.au. Retrieved 1 July 2014, from http://satish3dartist.blogspot.com.au/2010/08/texturing-mapped-model.html
Wiki.blender.org,. (n.d.). Retrieved 1 July 2014, from http://wiki.blender.org/uploads/thumb/3/30/Manual-2.5-Material-Shader-Lambert.png/320px-Manual-2.5-Material-Shader-Lambert.png
3D Graphics: Pioneers of History
Well, of course the main and most noteworthy 3D graphic pioneer would be commonly mentioned, and that's Ed Catmull.
He's a co-founder of Pixar Animation Studios, and invented texture mapping - which is monumental for the 3D industry.
Texture mapping is defined as "a graphic design process in which a two-dimensional (2-D) surface, called a texture map, is "wrapped around" a three-dimensional (3-D)object."(Rouse, 2010)
(Lorentzen, 2014)
"Texture maps are developed to directly correspond to the UV coordinates of an unwrapped 3D model, and are either devised from real-life photos, or hand painted in a graphics application like Photoshop or Corel Painter."(Slick, n.d.)
Other pioneers I'd like to mention are Krishnarthy and Levoy who created Normal Mapping, as well as Ofer Alon and Jack Rimokh, who created ZBrush.
Normal Mapping is the process of making highly detailed mesh fit to low resolution polys is revolutionary for modern gaming graphics.
On the same note of gaming, the invention of ZBrush would have been amazingly helpful to all animators, to be able to easily sculpt 3D models like clay, until perfect.
Democratisation of the 3D Graphics Industry:
To democratise something means to make it accessible to everyone. In terms of the 3D Graphics Industry, this means to make the programs and technology available to top-of-the-line animators, graphic artists, etc., easily available to everyday artists of the same type.
The implications could be referring to the fact that with this easy accessibility of excellent software, the potential for even greater products is possible, as well as the ability to share knowledge of these programs across all fields.
Lately, NVIDIA-GRID technology is a key example of 3D graphic democratisation. The GRID includes everything needed to provide high-end graphics horsepower to almost any device, as well as the software required - and is easily transferable between industry groups.
The implications could be referring to the fact that with this easy accessibility of excellent software, the potential for even greater products is possible, as well as the ability to share knowledge of these programs across all fields.
Lately, NVIDIA-GRID technology is a key example of 3D graphic democratisation. The GRID includes everything needed to provide high-end graphics horsepower to almost any device, as well as the software required - and is easily transferable between industry groups.
This is not to say it's better than having a powerful personal workstation to do your graphic art, but it opens up all new possibilities to artists everywhere with the Cloud system.
All in all, this is a good thing I think, a great thing, to help artists tap into their full potential, regardless of their own software/device limitations.
Emerging Technology:
"Ptex is a texture mapping system developed by Walt Disney Animation Studios for production-quality rendering:"(Ptex.us, 2014)
Ptex allows its users to complete eliminate UV Mapping, essentially removing an entire step in the 3D Asset Production Pipeline. By taking out the time needed for UV Mapping, 3D artists are able to spend more time on their textures, which Ptex has also made incredibly effortless, with the ability to make individual resolutions incredibly large and detailed.
(Ptex.us, 2014)
It's been made easily usable, by supporting many other data types, and allowing arbitrary storage to a multitude of data.
It's been made easily usable, by supporting many other data types, and allowing arbitrary storage to a multitude of data.
Ptex has been released as free open source, allowing anyone to use it and explore the software, how it works, and how useful it is in making your job easier.
Asset creation as we know it will start becoming a lot more detailed, it will be easier for the artists, but also much more rewarding, to be able to get the desired image so easily and effectively. I believe that Ptex will be used by most, if not all animation studios soon enough, simply because it's the most logical and easy-to-use software in the industry to date.
------------------------------------------------
References
graphics, T. (2013). The democratisation of computer graphics | Audiovisual | Creative Bloq.Creativebloq.com. Retrieved 30 June 2014, from http://www.creativebloq.com/audiovisual/democratisation-computer-graphics-10135033
Lorentzen, A. (2014). Lorentzen.se - Online portfolio of Anders Lorentzen. Lorentzen.se. Retrieved 30 June 2014, from http://lorentzen.se/anders/web/portfolio/p1202.html
Ptex.us,. (2014). Ptex. Retrieved 30 June 2014, from http://ptex.us/
Ptex.us,. (2014). Ptex Overview. Retrieved 30 June 2014, from http://ptex.us/overview.html
Rouse, M. (2010). What is texture mapping? - Definition from WhatIs.com. Whatis.techtarget.com. Retrieved 30 June 2014, from http://whatis.techtarget.com/definition/texture-mapping
Slick, J. (n.d.). 10 Pioneers in 3D Computer Graphics - The Men Behind the Breakthroughs. About.com 3D. Retrieved 30 June 2014, from http://3d.about.com/od/3d-101-The-Basics/tp/10-Pioneers-In-3d-Computer-Graphics.htm
Slick, J. (n.d.). Surfacing 101: How Texture Maps Are Made. About.com 3D. Retrieved 30 June 2014, from http://3d.about.com/od/3d-101-The-Basics/a/Surfacing-101-Texture-Mapping.htm
Sunday, June 15, 2014
3D Modelling Trends
3D Modelling in Games and Film:
For the film industry 3D models are always going to be used for special effects, explosions, or entirely animated films.
These days films are beginning to incorporate more and more CGI (Computer Generated Imagery) to cut down on costs of production. With this, it's going to be necessary to make your 3D models look as realistic as possible if you plan on getting a job in this industry. More realistic animation of characters, clothing, objects, the implication of gravity on everything in the animation - These are all things that I've thought of that would be considered by anyone in this industry.
However, with the high resolution needed for big films, there's also the need for texture artists to have incredibly detailed work to look really great. They at least have a near-unlimited freedom in their file sizes for each object.
(Hockenson, 2014)
In the gaming industry, with the latest technology advances comes more realistic game experiences. Companies are striving with more immersive technology, such as the Oculus Rift, which is currently the new biggest VR feature that more and more games are striving to make their own games compatible with.
This means all new models, rendered for each device on all different platforms, are going to be necessary in the current or near future.
Limited technology also means limited polygon counts for 3D models, providing 3D modelling artists all new challenges to keep the high-quality picture of their games on platforms such as mobile devices. More and more games are being ported to mobile, so this is another thing to consider for 3D artists.
Another thing to consider when it comes to mobile gaming, is the inclusion of mobile game extras to big console/PC games. Who's to say there won't be features that involve the use of your phone to play your game in a new way? For example, the way Nintendo incorporated the use of handheld GameBoys to some of their GameCube games (Final Fantasy Crystal Chronicles, Harvest Moon: A Wonderful Life, The Legend of Zelda: The Wind Waker, etc.)
Developers will need to keep these 3D limitations in mind with the way games are being revolutionised today and in the future.
Companies are also making it easier for people without the knowledge of many years in the industry to create great 3D models, that can be imported to most games. Fuse is a developing software from Mixamo that allows users to create high quality 3D game content that is easy to use, and easy to share for collaborations.
----------------------------------------------------------------------------------------------------------------------------------
Production Pipeline for Next-Gen Game Asset:
I researched the method used to follow a production pipeline for a next-gen game asset and came across this page : http://instatuts.com/featured/pipeline-and-workflow-for-creating-a-next-gen-game-asset-shotgun/
This article is incredibly helpful in understanding the steps to take to make a game asset for the platform required.
(Trudeau, 2010)
I won't reiterate what the author has already written in the article, but the process involves:
- Creating the basic form
- Sculpting and optimising the mesh for normal mapping (http://wiki.polycount.com/NormalMap/)
- Adding details
- Exporting all the individual pieces for UV mapping
- Stitching and aligning the pieces
- Compiling
- Adding textures
- Making variations of the model, and
- Finalising it all for use.
It's very complex for me right now as a beginner, but it's incredibly interesting to research!
----------------------------------------------------------------------------------------------------------------------------------
MDU105.2 Production:
For our 3D Production assignment, we've been tasked to produce an advertisement for a board game called 'Pirate's Gold.' The storyboarding has been approved and our main task is to make the advertisement by following the production pipeline.All the other necessary assets have been completed, except for the treasure chest which is the central asset to the animation. We are required to complete this asset, and finish the animation.
In class this week we started with pre-production and blocking, however I was away sick. So I've begun by researching pirate board games, pictures of treasure chests and such to get an idea of how I would want to make my treasure chest look.
(See references for credit)
These were the few favourites that I really liked, and all have a similar design, so I think I'll try and base my own treasure chest model off these. Depending on my skill level I'll try and add more details that will hopefully not be too much.
Next step is to just wait for 3DS max to install at home (terrible download speed so it may take a very long time), watch the tutorial videos, and make myself a chest! :D
~ Dakota
----------------------------------------------------------------------------------------------------------------------------------
References:
CGTrader,. (2014). Treasure chest. Retrieved 15 June 2014, from http://www.cgtrader.com/3d-models/architectural-details/other/treasure-chest
Club Penguin Wiki,. (2014). Treasure Chest Costume icon.png. Retrieved 15 June 2014, from http://clubpenguin.wikia.com/wiki/File:Treasure_Chest_Costume_icon.png
Esselaw.com,. (2014). SocEnt Treasure Chest: Program Related Investments | Esse Law Group. Retrieved 15 June 2014, from http://www.esselaw.com/blogs/socent-treasure-chest-program-related-investments
F, D. (2013). 3D Modeling for Film and Game - Gnomon Workshop - VFX and Game Designers | The Gnomon Workshop News. Thegnomonworkshop.com. Retrieved 15 June 2014, from http://www.thegnomonworkshop.com/news/2013/03/video-games-film-whats-the-difference-its-still-3d-modeling-right/
Fleming, R. (2014). Thought 2013 was epic for gaming? Wait until you see what’s coming next. Digital Trends. Retrieved 15 June 2014, from http://www.digitaltrends.com/gaming/2014-will-good-year-game/#!ZjNwX
Hockenson, L. (2014). 4 game trends to watch in 2014. Gigaom.com. Retrieved 15 June 2014, from http://gigaom.com/2014/01/02/4-game-trends-to-watch-in-2014/
Ligman, K. (2014). Fuse adds easy character creation to Steam. Gamasutra.com. Retrieved 15 June 2014, from http://www.gamasutra.com/view/news/204434/Fuse_adds_easy_character_creation_to_Steam.php
Maucione, S. (2014). FedScoop. FedScoop. Retrieved 15 June 2014, from http://fedscoop.com/category/topics/fedscoop-radio/treasure-chest/
Onestopkidspartyshop.com.au,. (2014). Pirate Treasure Chest | ONE STOP KIDS PARTY SHOP. Retrieved 15 June 2014, from http://onestopkidspartyshop.com.au/product/pirate-treasure-chest/
Russell, K. (2014). See How Pixar Uses Apple's $US3,000 Mac To Make Beautiful Movies. Business Insider Australia. Retrieved 15 June 2014, from http://www.businessinsider.com.au/pixar-uses-apples-mac-pro-to-make-films-2014-1
SHOUT IT Ministries,. (2011). Treasure Chest. Retrieved 15 June 2014, from http://shoutitforlife.com/2011/05/15/forming-a-foundation-and-finding-freedom-in-our-faith/treasure-chest/
Shutterstock.com,. (2014). Treasure chest Stock Photos, Treasure chest Stock Photography, Treasure chest Stock Images : Shutterstock.com. Retrieved 15 June 2014, from http://www.shutterstock.com/s/%22treasure+chest%22/search.html
Store.steampowered.com,. (2014). Fuse on Steam. Retrieved 15 June 2014, from http://store.steampowered.com/app/257400/
Trudeau, A. (2010). Pipeline and Workflow for Creating a Next-Gen Game Asset | Instatuts.com.Instatuts.com. Retrieved 15 June 2014, from http://instatuts.com/featured/pipeline-and-workflow-for-creating-a-next-gen-game-asset-shotgun/
Warrior, P. (2014). Trends in mobile gaming 2014 (2/3). Medium. Retrieved 15 June 2014, from https://medium.com/@peterwarrior_az/trends-in-mobile-gaming-2014-2-3-abed2b1c1fd6
Wiki.polycount.com,. (2013). NormalMap - Polycount Wiki. Retrieved 15 June 2014, from http://wiki.polycount.com/NormalMap/
Wikipedia,. (2014). Nintendo GameCube – Game Boy Advance link cable. Retrieved 15 June 2014, from http://en.wikipedia.org/wiki/Nintendo_GameCube_%E2%80%93_Game_Boy_Advance_link_cable
Subscribe to:
Comments (Atom)

































.jpg)



.jpg)
.jpg)